The Client
Say goodbye to dead zones
Vilo Living is a mesh router solution designed to provide reliable coverage for Internet service providers and consumers. Our goal is to eliminate dead zones in customers' homes and improve overall coverage. In this case study, we will examine the integration of Vilo Living with Bark. The challenge was to effectively incorporate these two brands in a cohesive and concise manner. The results of this integration will be discussed in order to provide insight into the benefits and effectiveness of this solution.
The Challenge
“How can we standardize our case studies so they’re modern and up to web standard?.”
Vilo Key challenge 🔑
During project kick off, I worked closely with the social media specialist who helped kick off this project. Our goal for the project was to standardize the case study templates so that they’re modern, easy to ready, and more captivating for our users and given that i put a case study in a form of a case study i thought would be a great case study.
Solution
Deploying a new case study/ standardizing all of Vilo’s case studies
Our solution was to deploy this new case study, and also using this case study as a template for all of Vilo’s case studies moving forward.
Current UI
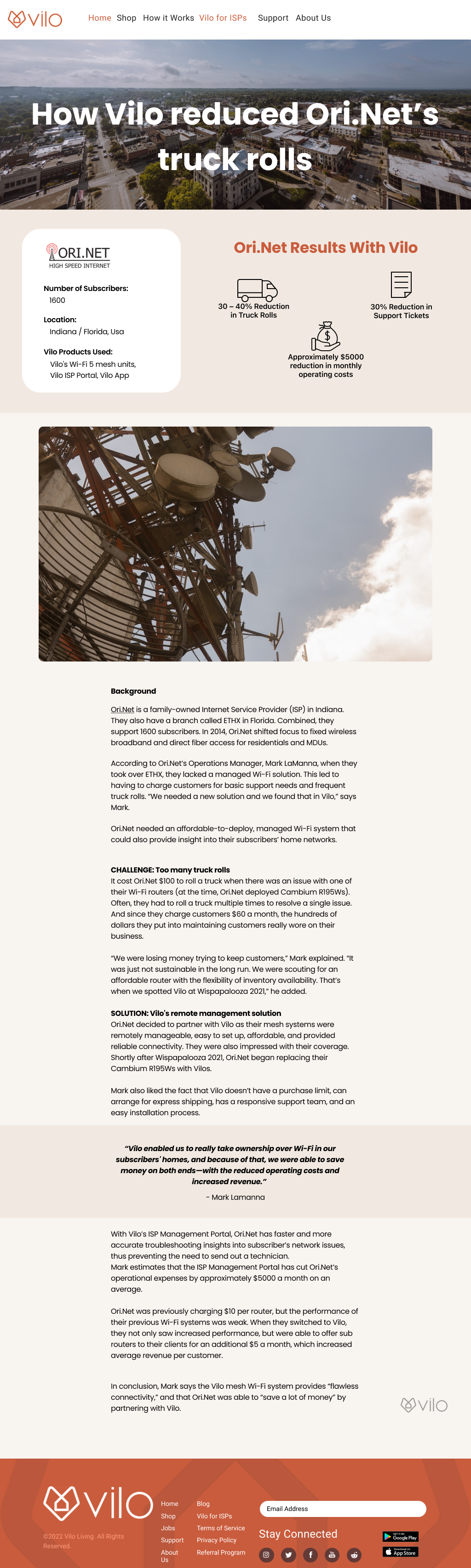
Starting off this project, I wanted to get a idea of what we had previously and noticed some interesting things. I really liked the idea of the big hero image on top, but noticed that the current design lacked visual heirachy. Other things I noticed were the current template did not have a clear indication on how Vilo impacted the business, lacked story telling, and also readability. And so with that i hit the books.
Market research
Market Research
During market research, I compiled a list of different commonalities that are best practices for a web design and found some very interesting things. Most of the things I already had an idea but things that stuck out to me were line length and load time.
Competitive Analysis
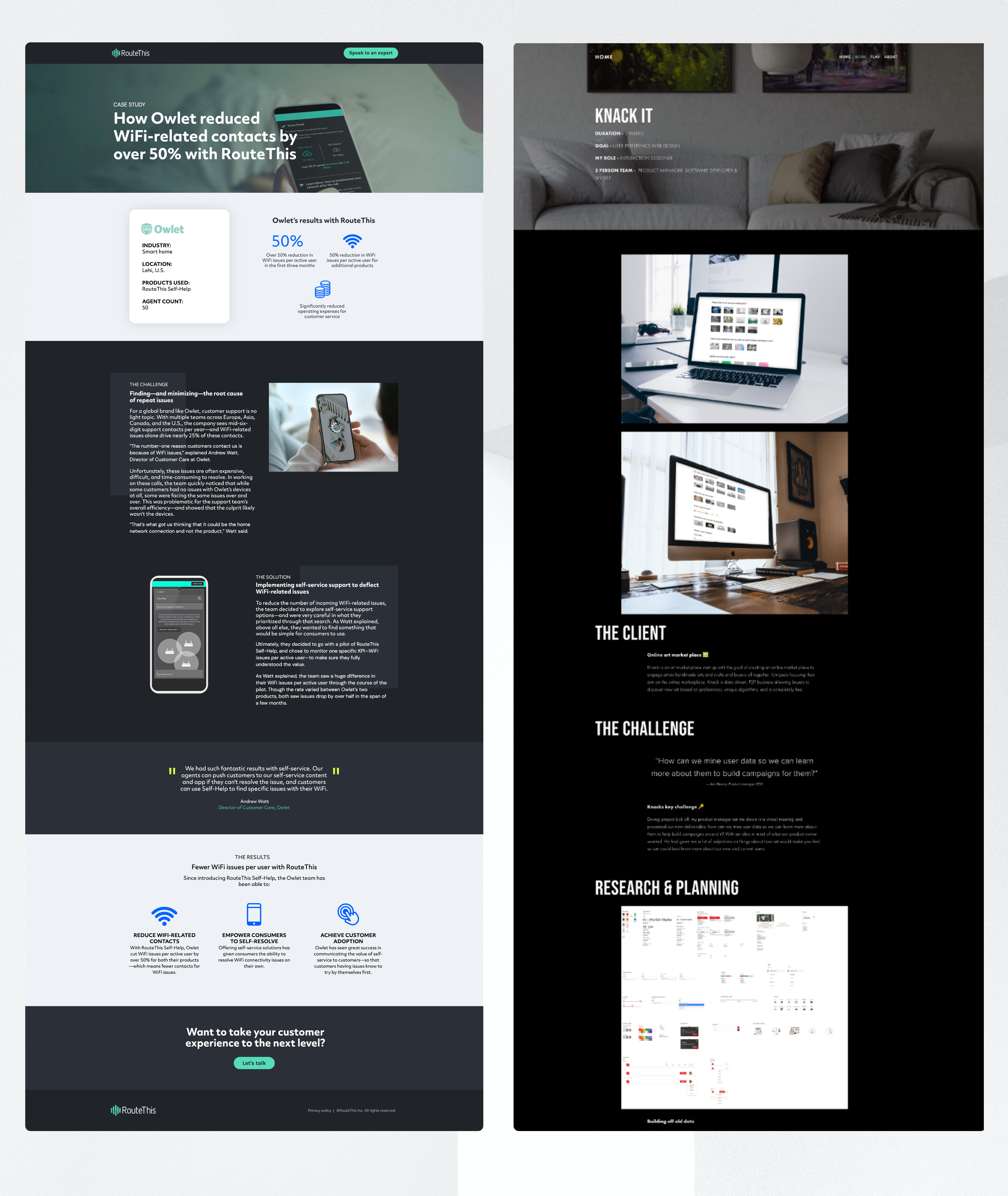
During the inspiration session, I referenced owlet our competitors, and also my own case study. Admiring elements of each such as the large hero image, followed with a card style metrics and also having the problem statement and solution very clear, with the results. Very short, simple, and straight to the point.
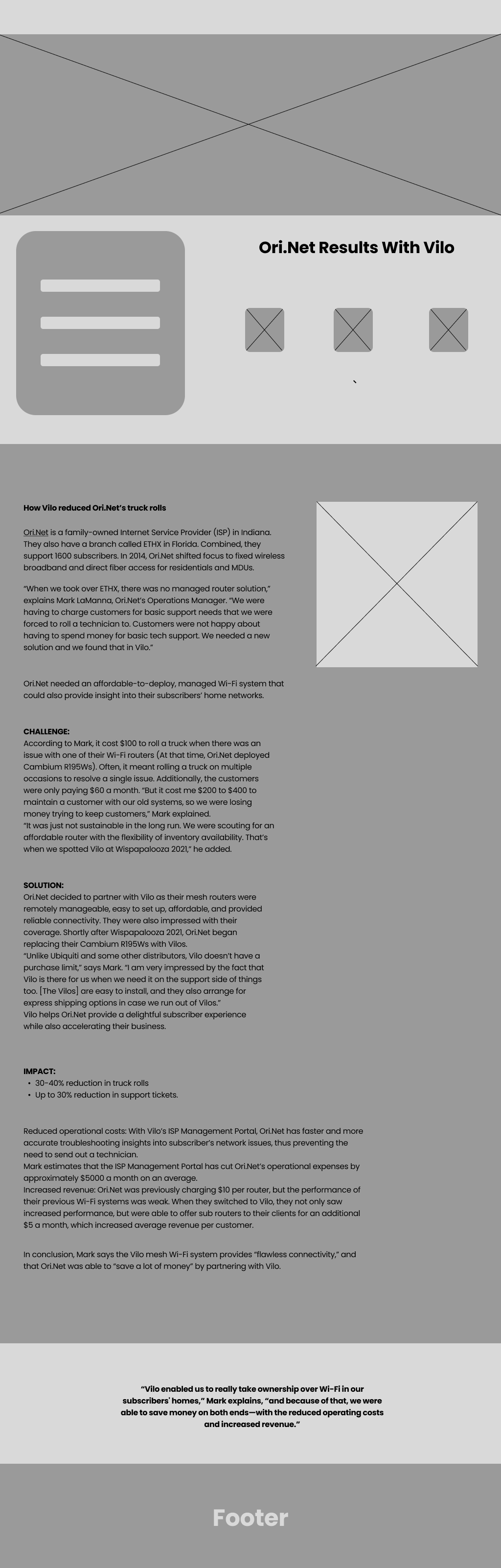
Wireframe
How does art make you feel?
During the first version of the wireframe, we started off with the question of “ how does art make you feel?” and started building from that. This was the initial strategy of mining data from our users on how we can see how we can best understand our users.
Measuring success
Measuring success by page views
During the time we didn’t have any, but by the time we launched the new case study, we had about 100 views. We worked with our sales team during their calls after their demo they had sent the link out o
Case study can be viewed here.
Takeaways
Improve moving forward
Including social media buttons
More time using Big-commerce to incorporate decorative shapes
What we did well